Tutorial Typesetting II
Page 1 of 1
 Tutorial Typesetting II
Tutorial Typesetting II
Download Font
-FirstBuka Photoshop atau ImageReady dan Notepad atau Microsoft Word untuk melihat hasil translation.
-Second
Pilih Text tool (Ctrl+T)
-Third
Buka gambar yang sudah di cleaning oleh para cleaner.
File > Open > Pilih Gambar
-Fourth
buka Character
Window > Character

-Gunakan terus AA (Anti Alias)= Sharp, Crisp atau Strong
-Perataan text harus Justify/Center text

- Keterangan:
 Dengan ini, posisi teks bisa vertikal atau horizontal.
Dengan ini, posisi teks bisa vertikal atau horizontal. Tempat memilih font
Tempat memilih font Ukuran Font
Ukuran Font Anti Alias
Anti Alias Perataan Teks
Perataan Teks Warna teks
Warna teks Dengan ini, teks bisa melengkung
Dengan ini, teks bisa melengkung Character
Character
-Sixth
Lihat hasil translation dan copy teks yang akan dimasukkan ke bubble pertama.
-Seventh
Klik dan tarik text cursor-nya di bubble sehingga membentuk kotak,
- Spoiler:

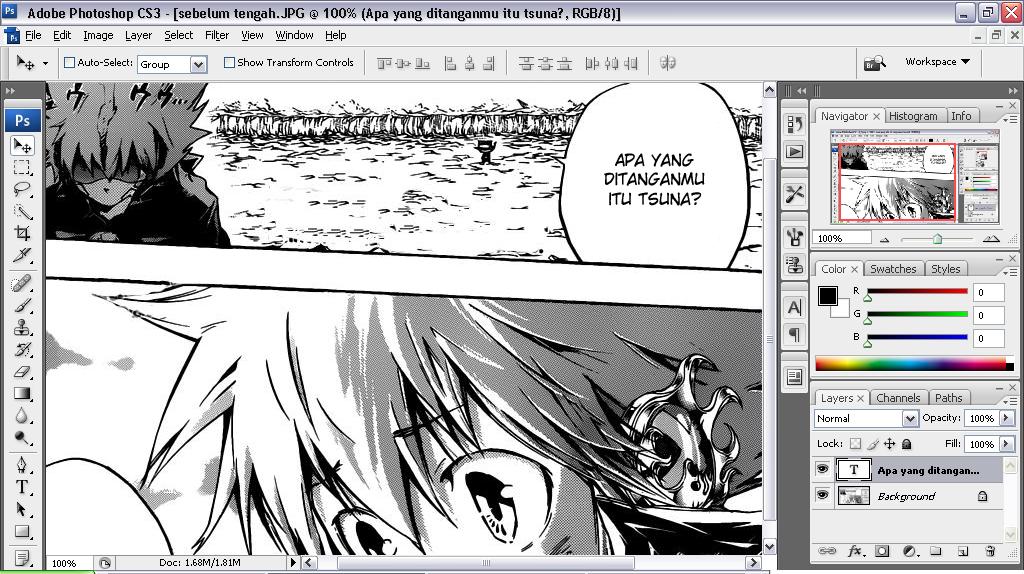
Hasilnya seperti ini:
- Spoiler:

*Ukuran teks harus disesuaikan dengan luas bubblenya.
*Teks boleh mengisi 50%-70%
-Eighth
Teks yang tadi harus di geser sampai posisi teks berada di tengah bubble
Caranya: Gunakan Move Tool

-Nineth
Pada saat menggeser pastikan layer teks yang akan digeser, memilih layer teksya yang mau digeser
Cara menggeser: Klik aja dan tarik teks sampai ketengah bubble
- Hasilnya:

Penggunaan Font
-Untuk percakapan biasa pakai font: WildWordsRoman
-Percakapan dalam hati, diluar bubble & flashback (Kilas Balik/Masa Lalu) gunakan: WildWordsItalic
-Shout teks (Teks teriakan!) gunakan font: WildWordsBoldItalic
-Teks narasi, pembuka/penutup gunakan font: Komika Axis
-SFX (Sound Effects) biasanya fontnya di sesuaikan aja [Biasanya gw make font Felt Reguler dengan All Caps atau tulisan besar semua]
-Tenth
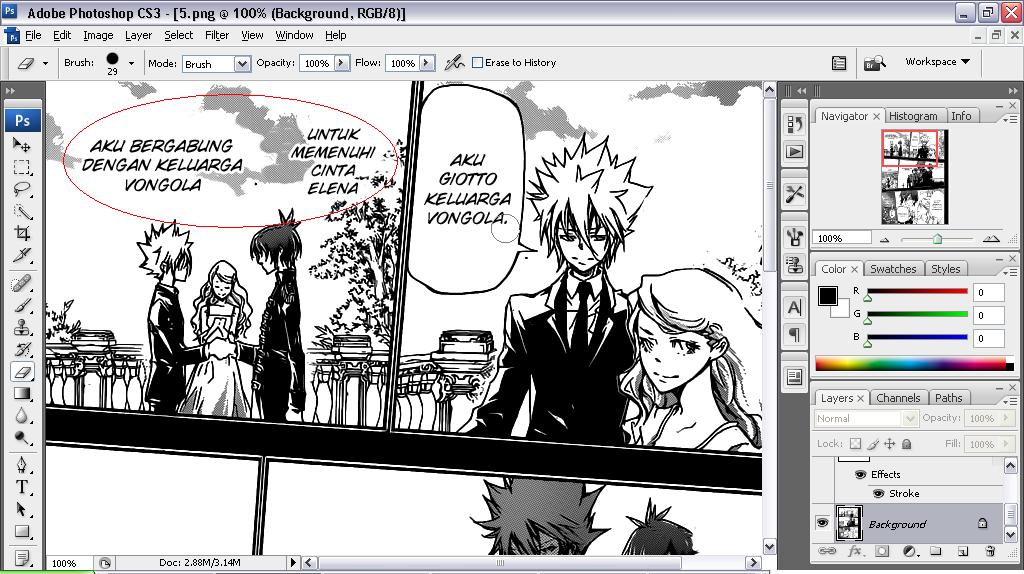
Pada teks yang berada diluar bubble gunakan font: WildWordsItalic dengan option Stroke
*Photoshop: Klik kanan pada layer teks > Blending Options > Stroke > Gunakan Warna Putih & Ukuran 2px-3px
*ImageReady: Klik kanan pada layer teks > Ikuti Layer Style > Stroke > Gunakan Warna Putih & Ukuran 2px-3px
- Sebelum Menggunakan Stroke:

- Setelahnya:

-Eleventh
Rotate teks (Memutar teks)
Biasanya rotate teks ini digunakan pada teks narasi, pembuka/penutup
- Contoh:

Biasanya di photoshop untuk memutar teks sudah bisa langsung di gunakan,
Cara cepat: Pada saat mengetik teks geser kursor ke luar garis teks sampai bentuk kursor melengkung, lalu tarik dan putar teksnya
Manual: Edit > Free Transform lalu tarik dan putar teksnya
Attention!
Teksnya harus menghadap ke object gambar
- Contoh 1:

- Contoh 2:

-Twelfth
Kalau mau save, pilih Save for Web Devices (File --> Save for Web Devices atau Ctrl + Alt + Shift + S). Pilih PNG-8 (Colours: 32) atau JPEG (High). Untuk halaman berwarna (colour page), selalu save menggunakan JPEG.
- PNG:

- JPEG:

Tambahan
Untuk membuat teks melengkung, hal pertama yang harus dilakukan adalah memilih Text Tool

lalu klik Create Warped Text.

Setelah itu, box akan muncul, pilihan tergantung situasi.
- Warp Text:

Bend biasa dipakai untuk tulisan melengkung
- Bend:

- Horizontal Distortion:

Vertical Distortion untuk membuat teks lebih lebar di atas/bawah. Kalau mau buat lebih lebar di bawah, tarik cursor ke bagian minus dan vice versa.
- Vertical Distortion:

Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum|
|
|

 Home
Home membutuhkan bantuan, kami kekurangan Translator dan Typesetter. Kalau kalian berminat ingin membantu kami, hubungi kami lewat via FB di https://www.facebook.com/dotkop atau https://www.facebook.com/RakaAudiraDoank | Dotkop
membutuhkan bantuan, kami kekurangan Translator dan Typesetter. Kalau kalian berminat ingin membantu kami, hubungi kami lewat via FB di https://www.facebook.com/dotkop atau https://www.facebook.com/RakaAudiraDoank | Dotkop